Alright, let’s talk about making a Navy depth chart. I recently had to do this, and let me tell you, it was a bit of a learning curve.

First, I gathered all the info I could find about the Navy football team. I went to their website, looked at their roster, and checked out all their player stats. I mean, you gotta know who’s who, right? Who’s starting, who’s backing up, all that good stuff.
Getting Started
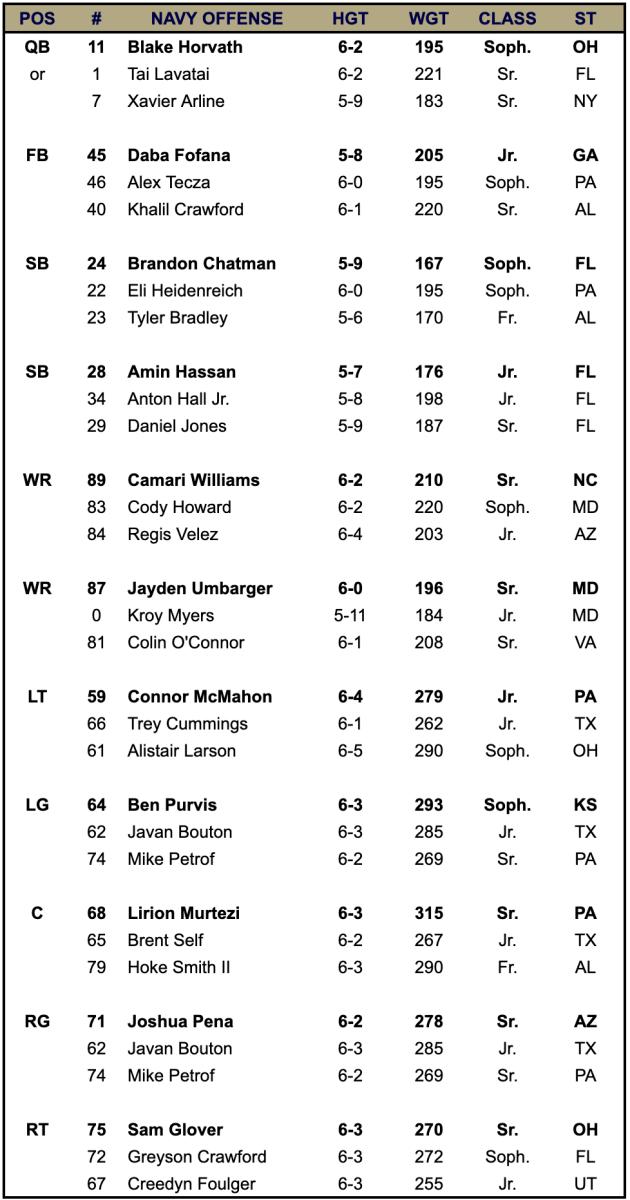
I started by listing out all the positions on the team. You know, quarterback, running back, wide receiver, the whole nine yards. Then, for each position, I started filling in names. I used info from the team’s official roster and some news articles to figure out who the key players were.
Putting It All Together
- I made a simple table to organize everything. It was nothing fancy, just columns for position and then names.
- I put the starters in the first row, then the backups below them. It was kind of like a hierarchy, you know?
- I also added little notes next to some players, like if they were injured or had some special skill.
The Final Touches
After I had all the names in place, I looked at the team’s schedule and recent game results to see who was actually playing. Sometimes, the official roster doesn’t tell the whole story. I noticed a few players who weren’t listed as starters but were getting a lot of game time, so I made sure to include them in my depth chart too.
Finally, I double-checked everything to make sure it was accurate. I compared my chart to the team’s official depth chart (if they had one) and made a few adjustments. It took some time, but in the end, I had a pretty solid Navy depth chart that I was happy with. It’s not perfect, of course, but it gives a good overview of the team’s lineup.
So yeah, that’s how I made my Navy depth chart. It wasn’t too hard, just took a bit of research and organization. If you’re thinking of doing something similar, just remember to gather all your info, organize it clearly, and double-check your work. Good luck!